Hlavní menu
Responzivní web design
18.12.2015
Díky chytrým telefonům a tabletům jste se s tím už určitě také setkali. Otevřete stránky a ty se vám na obrazovku jednoduše nevejdou a stále je musíte přetahovat ze strany do strany, abyste se dozvěděli, co potřebujete. Tyto stránky, které se vám špatně zobrazují, nejsou responzivním webem. Tak co s tím?
Responzivní design je základem
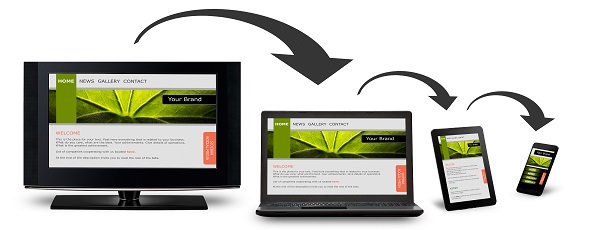
Aby se stránky dobře přizpůsobovali různě velkým formátů zařízení, je potřeba s tím počítat již při přípravě grafiky. Responzivní design je naplánovaný tak, aby jej pak kodér mohl snadno „rozřezat“ na menší díly, které následně jako puzzle poskládá podle potřebného formátu. Díky tomu se velikost vždy automaticky přizpůsobí obrazovce, a je jedno, jestli máte 27 palcový monitor, notebook, netboook, tablet či chytrý telefon na výšku nebo na šířku.
Pokud by vás zajímala odborná definice, máme ji pro vás: „ Responzivní web design je způsob stylování HTML dokumentu, který uzpůsobí optimální zobrazování stránky tak, aby jej bez problému vyobrazila různá zařízení. Aby se jednotlivá zařízení mezi sebou rozeznala, používá se CSS3 (Media Queries), který umožňuje adaptabilní vykreslování stránek.“
Responzivní stránky i e-shop
Kvůli zmíněným zařízením jsou responzivní stránky téměř nezbytností. Z technického hlediska je nutné podotknout, že je příprava responzivního webu náročnější, než klasické stránky (jak z pohledu grafiky a kódování, tak i administrace a formátování obsahu). PANKREA má za sebou však nemalé „responzivní“ zkušenosti, proto se kromě responzivních stránek pouští i do responzivních e-shopů.
Jaké responzivy PANKREA vytvořila?
- zijnaboso.cz (e-shop)
- rc-zivot.cz (e-shop)
- hjf.cz
- skiricky.cz
- porcelanosa.cz
- tulikivi.cz ...a další!

PANKREA však je vždy o krok napřed – když si u nás zadáte tvorbu klasických stránek, které jsou stále velmi oblíbené, připravíme je tak, že se bez problému na mobilních zařízeních zobrazí na šířku.
Tvorba adaptivního webu
Možná jste se setkali s pojmem „tvorba adaptivního webu“ - i takto lze označit responzivní web, který je adaptivní / přizpůsobivý. Rozdíl mezi těmito termíny ovšem je: adaptivní web má pevné šířky (několik nejčastějších rozměrů), naopak responziv nemá pevně danou šířku a plynule se přizpůsobí jakémukoliv formátu.
I stránky, na kterých čtete tento článek, jsou responzivní. Schválně, jen to zkuste! Zobrazují se ideálně, že? A chcete taky takové? Kontaktujte nás.
